How To Use Imagej To Add Scale Bar
Scale bar
All images for publications should include a scale bar. A standard size should exist used for the scale bars on all images if possible to help avoid confusion.
Spatial scale
An image's spatial calibration can be edited using Image › Properties . Note that the units "um" will automatically alter to "µm".
Some microscope models (due east.chiliad., Biorad Motion-picture show, and Zeiss LSM confocal prototype files) will use the zoom and objective magnification settings for internal calibration. However, information technology is important to keep in mind that some file formats (e.thou. Perkin Elmer) are not calibrated while some "exported" epitome files (due east.thou. Zeiss zvi'southward exported as TIFFs) will lose their calibration information completely.
In the case that the files have no scale, you lot tin can apply the calibration using images of a stage micrometer with the same settings as your experiment. These settings include camera binning, frame size, objective, confocal zoom, etc. Then the calibration can exist applied using Analyze › Set Scale (see below). Spatial calibration can also be found and ready in the Image › Properties dialog. The "Microscope Scale" plugin is another alternative and tin can be customized using a drib-down box of objectives to apply spatial calibrations.

Sometimes the spatial scale may be lost after applying an image processing function. In this case, use the original file'south spatial calibration (located under Image › Properties ) to update the Image › Backdrop values of the final, candy image.
There are iii ways to reapply spatial calibration: manually via the Epitome › Properties dialog; using the "Copy Pixel Size" plugin that applies pixel size of one image to a second prototype; or with the "Ready Scale" plugin.
Re-create-calibration
![]()
- Open up the epitome with the original calibration
- Run the "Copy Pixel Size" plugin.
- In the "from" driblet-downward box select the original image; in the "to" box, select the candy epitome. Click OK.
- In the new dialog, enter a value by which the receiving epitome has been scaled.
![]()
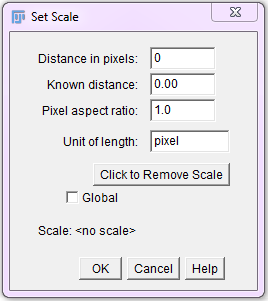
Set Calibration
If you know the size of a feature (for example, a previously applied calibration bar) you lot tin can use this command to employ a scale.
- Using the line selection tool, draw a line forth the length of the feature or scale bar. Practise not choose Edit › Describe after adding the line.
- Run the carte du jour command Clarify › Set calibration… .
- Enter the dimensions of the object/scale bar in the "known altitude" box and set the units in the "Unit of length" box.
- Practice not check Global unless you want all your images to have this scale. Click OK.
Adding calibration-bar
First, use the line ROI tool to draw a line with approximately the desired location and length.
Run the scale bar dialog via the "Add Scale Bar" plugin. Modify the "Width in ***" value to something sensible (5, x, l etc.). "Height" will determine how many pixels fatty your bar will exist.
If you've used the "Green" LUT, then the "white" (i.e. gray level 255) calibration-bar will appear light-green. Convert the paradigm from 8-bit color to RGB with Paradigm › Type › RGB colour before calculation the scale bar to get a white scale-bar on a pseudocolored image.
Check the "Characterization all slices" box to add a scale-bar to the whole stack.
This plugin points to the native card command Analyze › Tools › Scale bar… .
Text and lines
Problems with adding text
Adding text to single frame images should be done in CorelDRAW or a like awarding so the text does not become function of the image and can therefore be edited at any time. Calculation text to an image/pic is irreversible so it should not be done on raw data. Images can be copied to and pasted from the system clipboard betwixt programs by using the "Copy to System" and "Paste" options in the Edit bill of fare. This supersedes the System Clipboard plugin (Plugin documentation plant here). In the example that an image is non pasting accurately, utilize Edit › Paste Special in the receiving application, so select "Device contained bitmap".
Always salvage your images earlier adding text. Text colour is set via the colour picker push button on the tool bar. Double-click on it to open the palette and choose a color.
Pseudocolored images should exist converted to RGB ( Image › Type › RGB color ) prior to adding text. The text is "anti-aliased". This means that instead of being completely white in color, some pixels on the curved edges of letters are averaged with neighboring pixels. This makes these pixels grayness and helps the text to appear smoother.

Since some of the pixels in anti-aliased text practise not have the greyness-scale value of 255, some LUTS will display the pixels as other colors such as orange or green. This will lose the smoothing touch from antialiasing.

Frame 1 counter text when used with Hot Green LUT.
Some other potential problem is that if y'all apply the red or bluish LUT and then the text volition announced red or bluish even though you selected the text to be "white" via the colour picker.
To avoid this, catechumen the pseudocolored image from its current format (i.east. eight-bit color) to an RGB paradigm with Prototype › Type › RGB colour before calculation the text.

Text on converted image.
Adding Text/Line/Box
Drawing lines/boxes is accomplished by first using the line/rectangle ROI tool from the toolbar or defining the box via the Specify Line or Specify ROI plugins. The line/box tin can and so be stamped in to the image through Edit › Describe or the shortcut ⌃ Ctrl +D. If you're drawing the ROI on a stack, you'll be asked if you want to process all of the slices. Choosing 'yes' will draw the ROI on every piece while choosing 'no' volition result in the ROI only beingness added to the current frame. The color is adamant by the color picker toolbar push and the width in pixels is divers in Edit › Options › Line width . The line width must be determined earlier it is fatigued on the image.
Adding text is washed with the toolbar's text push. Click the toolbar, click the epitome, and write the desired text. Double click on the toolbar-text push button to gear up the font size and style. Color is determined by the color picker toolbar button. Antialiasing can be turned on/off via the carte du jour item Edit › Options › Fonts and unchecking the "Smooth" selection (although this choice does not affect the Stamper plugins which have antialiasing on permanently). The text is stamped onto the image through the same methods of drawing on a box or line ( Edit › Draw or ⌃ Ctrl +D).
It is possible to add a line, box, or text to each slice in a stack. Subsequently adding to a unmarried slice and selecting Edit › Depict , you volition be asked if you want to apply the choice to every slice. Keep in listen that at that place is no undo choice for this operation.
Calculation text to a stack is a slightly unlike process. You can draw a text box by following the aforementioned steps, merely on a stack, keyboard shortcut ⌃ Ctrl +B will overlay the text on the current slice, while shortcut ⌃ Ctrl +D volition draw the text on every piece of the stack.
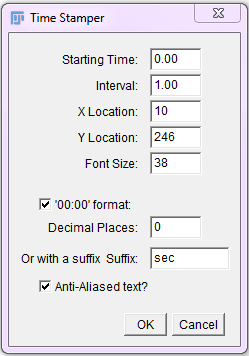
Adding timestamps
Open the Time Stamper2 plugin. From here, you can specify the location, interval, format, and other properties of the fourth dimension stamp.

Alternatively, yous tin can also draw a rectangular ROI at the location and approximate size of the desired counter. The text will, by default, be the same peak as the ROI and aligned to its left border. Notation that if the rectangle is drawn on the right side of the epitome, the text could be cut off on the right in the instance that the size is too big.
Call back: bigger text will typically wait smoother and the timestamp volition be easier to read. Information technology may exist worth changing information technology to a consistent value for all of your movies.
Besides, bear in mind that the interval doesn't necessarily demand to be "time". The Time Stamper can likewise exist used to add together "z-centrality depths" to z-stacks and "angle of rotation" to rotating volume movies (° = ⌥ Alt +2-iv-viii; µ = ⌥ Alt +2-3-0).
Adding event markers to a pic
The Event Stamper plugin can exist used to add text to a motion picture for a designated number of frames. Set the desired text in the "Text" box, enter the offset frame and end frame and click OK. The text size and location are taken from the electric current ROI and can be changed once the dialog is open.
Series Labeler plugin
The Serial Labeler plugin, allows quite flexible text labeling for movies and z stacks, with preview functionality, and then you can run across what you are going to get.
How To Use Imagej To Add Scale Bar,
Source: https://imagej.net/imaging/annotating-images
Posted by: harrisfroplithe.blogspot.com


0 Response to "How To Use Imagej To Add Scale Bar"
Post a Comment